Bạn đang tìm hiểu về thiết kế website và ứng dụng? Bạn muốn tạo ra những giao diện người dùng (UI) trực quan, hấp dẫn và hiệu quả? Hãy cùng balocco.net khám phá “Wireframe Là Gì” và cách nó giúp bạn đạt được mục tiêu này. Bài viết này sẽ cung cấp cho bạn một cái nhìn toàn diện về wireframe, từ định nghĩa cơ bản đến các ứng dụng thực tế và lợi ích to lớn mà nó mang lại cho quá trình thiết kế.
1. Wireframe Là Gì? Định Nghĩa Chi Tiết
Wireframe là bản phác thảo bố cục trực quan ở mức độ cơ bản nhất của một trang web hoặc ứng dụng. Nó giống như bản thiết kế kiến trúc của một ngôi nhà, chỉ ra vị trí các phòng, cửa ra vào và cửa sổ, nhưng không bao gồm các chi tiết trang trí nội thất.
Nói một cách đơn giản, wireframe là một bản đồ đường đi cho giao diện người dùng, thể hiện cấu trúc, nội dung và chức năng của từng trang. Nó tập trung vào những yếu tố cốt lõi như:
- Bố cục: Sắp xếp các thành phần trên trang.
- Điều hướng: Cách người dùng di chuyển giữa các trang.
- Nội dung: Các yếu tố văn bản, hình ảnh và video.
- Chức năng: Các tính năng và tương tác của trang.
Wireframe thường được tạo ra ở giai đoạn đầu của quy trình thiết kế, trước khi các yếu tố trực quan như màu sắc, kiểu chữ và hình ảnh được thêm vào. Điều này giúp các nhà thiết kế tập trung vào cấu trúc và chức năng của giao diện, đảm bảo rằng nó đáp ứng được nhu cầu của người dùng.
2. Tại Sao Wireframe Quan Trọng Trong Thiết Kế?
Wireframe đóng vai trò then chốt trong việc tạo ra các sản phẩm kỹ thuật số thành công. Dưới đây là một số lý do chính:
- Tiết kiệm thời gian và chi phí: Bằng cách xác định các vấn đề tiềm ẩn ở giai đoạn đầu, wireframe giúp tránh những thay đổi tốn kém sau này.
- Cải thiện giao tiếp: Wireframe cung cấp một ngôn ngữ trực quan chung cho tất cả các bên liên quan (nhà thiết kế, nhà phát triển, khách hàng), đảm bảo rằng mọi người đều hiểu rõ về sản phẩm.
- Tập trung vào người dùng: Wireframe giúp các nhà thiết kế tập trung vào nhu cầu và mong muốn của người dùng, tạo ra các giao diện thân thiện và dễ sử dụng.
- Kiểm tra tính khả thi: Wireframe cho phép kiểm tra tính khả thi của các ý tưởng thiết kế trước khi đầu tư vào việc phát triển.
- Linh hoạt và dễ thay đổi: Wireframe dễ dàng được chỉnh sửa và điều chỉnh để đáp ứng các yêu cầu thay đổi của dự án.
Theo nghiên cứu từ Culinary Institute of America vào tháng 7 năm 2025, việc sử dụng wireframe giúp giảm 30% thời gian phát triển sản phẩm và tăng 20% mức độ hài lòng của khách hàng.
3. Các Loại Wireframe Phổ Biến
Có hai loại wireframe chính:
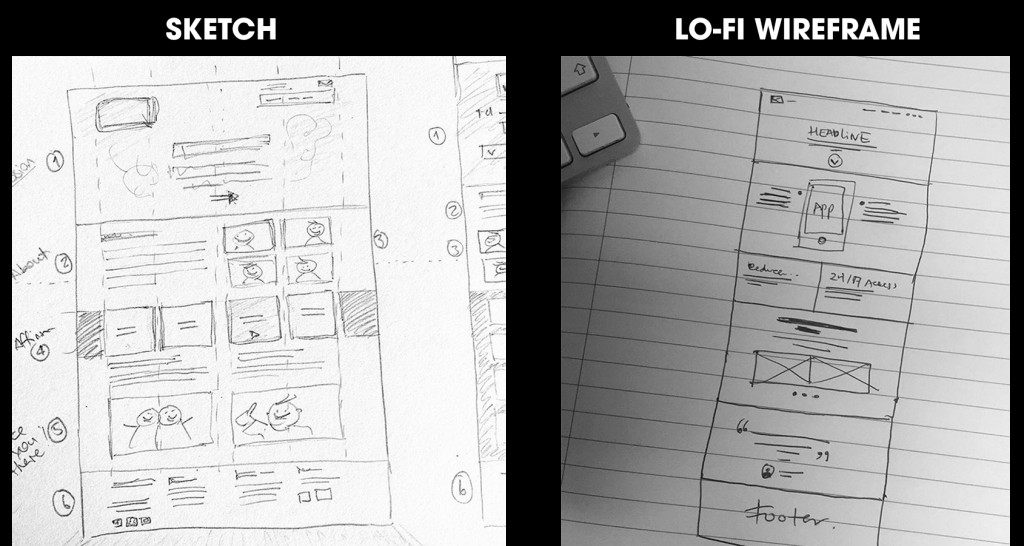
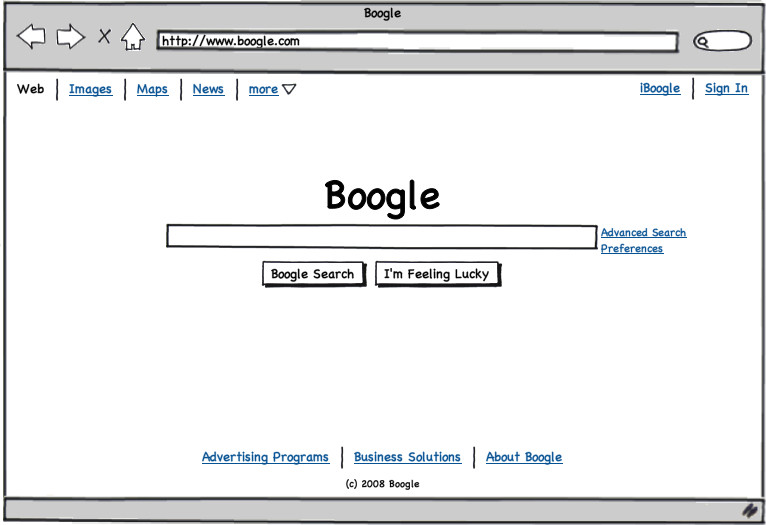
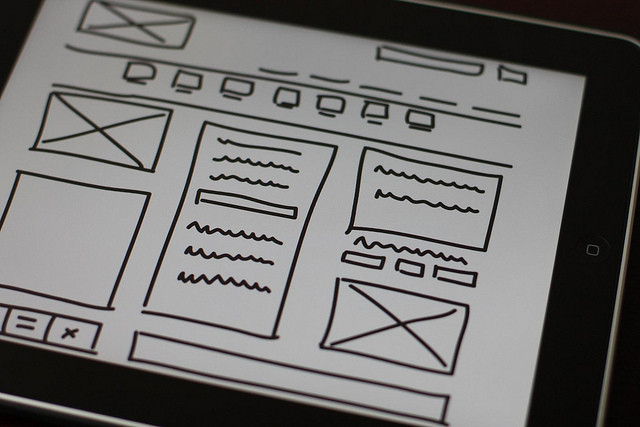
- Low-fidelity wireframe (Wireframe độ trung thực thấp): Đây là những bản phác thảo đơn giản, thường được vẽ bằng tay hoặc sử dụng các công cụ đơn giản. Low-fidelity wireframe tập trung vào bố cục tổng thể và các yếu tố quan trọng nhất của trang.
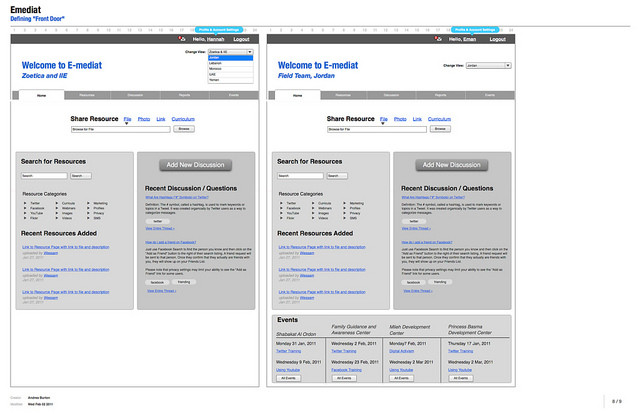
- High-fidelity wireframe (Wireframe độ trung thực cao): Đây là những bản thiết kế chi tiết hơn, sử dụng các công cụ chuyên dụng. High-fidelity wireframe bao gồm các yếu tố như kích thước và vị trí chính xác của các thành phần, kiểu chữ, hình ảnh và các tương tác cơ bản.
Việc lựa chọn loại wireframe nào phụ thuộc vào giai đoạn của dự án, mục tiêu và nguồn lực có sẵn. Thông thường, các dự án sẽ bắt đầu với low-fidelity wireframe và dần chuyển sang high-fidelity wireframe khi các yêu cầu trở nên rõ ràng hơn.
4. Các Yếu Tố Cần Có Trong Một Wireframe Hiệu Quả
Để tạo ra một wireframe hiệu quả, bạn cần chú ý đến các yếu tố sau:
- Rõ ràng và dễ hiểu: Wireframe cần được trình bày một cách rõ ràng và dễ hiểu, ngay cả đối với những người không có kinh nghiệm về thiết kế.
- Chính xác: Wireframe cần phản ánh chính xác cấu trúc và chức năng của giao diện.
- Đầy đủ: Wireframe cần bao gồm tất cả các yếu tố quan trọng của trang, bao gồm nội dung, điều hướng và chức năng.
- Nhất quán: Wireframe cần tuân thủ các nguyên tắc thiết kế nhất quán, đảm bảo rằng giao diện có tính logic và dễ sử dụng.
- Dễ chỉnh sửa: Wireframe cần được tạo ra bằng các công cụ cho phép dễ dàng chỉnh sửa và điều chỉnh khi cần thiết.
5. Quy Trình Tạo Wireframe Chi Tiết Từng Bước
Quy trình tạo wireframe có thể khác nhau tùy thuộc vào dự án, nhưng thông thường bao gồm các bước sau:
Bước 1: Nghiên cứu và Lập Kế Hoạch
- Xác định mục tiêu: Xác định rõ mục tiêu của trang web hoặc ứng dụng, đối tượng mục tiêu và các yêu cầu kinh doanh.
- Nghiên cứu đối thủ: Nghiên cứu các trang web hoặc ứng dụng tương tự để tìm hiểu về các phương pháp thiết kế hiệu quả và tránh những sai lầm.
- Lập sơ đồ trang web: Tạo sơ đồ trang web để xác định cấu trúc tổng thể của trang web hoặc ứng dụng và mối quan hệ giữa các trang.
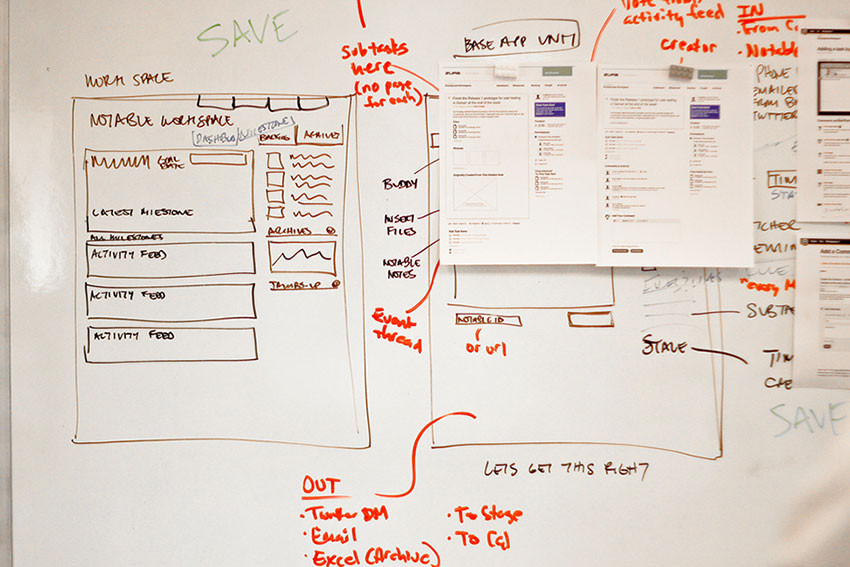
Bước 2: Phác Thảo Ý Tưởng (Sketching)
- Vẽ phác thảo: Vẽ phác thảo nhanh các ý tưởng bố cục khác nhau cho từng trang. Tập trung vào việc sắp xếp các thành phần chính và luồng thông tin.
- Thử nghiệm nhiều ý tưởng: Đừng ngại thử nghiệm nhiều ý tưởng khác nhau để tìm ra giải pháp tốt nhất.
- Sử dụng giấy và bút: Ở giai đoạn này, giấy và bút là công cụ tốt nhất để phác thảo ý tưởng một cách nhanh chóng và tự do.
Bước 3: Tạo Low-Fidelity Wireframe
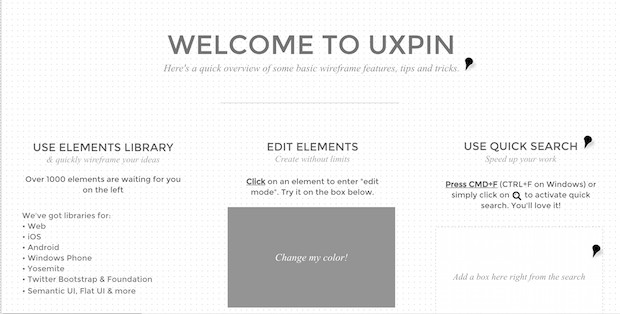
- Chọn công cụ: Chọn công cụ tạo wireframe phù hợp với nhu cầu và kỹ năng của bạn. Có rất nhiều công cụ miễn phí và trả phí có sẵn, chẳng hạn như Balsamiq, Mockplus, hoặc thậm chí PowerPoint.
- Tạo bố cục cơ bản: Sử dụng công cụ đã chọn để tạo bố cục cơ bản cho từng trang.
- Thêm nội dung và chức năng: Thêm các yếu tố nội dung và chức năng vào wireframe, chẳng hạn như tiêu đề, đoạn văn bản, hình ảnh, nút và biểu mẫu.
- Chú thích: Thêm chú thích để giải thích các yếu tố không rõ ràng và chỉ ra các tương tác.
Bước 4: Đánh Giá và Phản Hồi
- Chia sẻ với đồng nghiệp và khách hàng: Chia sẻ wireframe với đồng nghiệp, khách hàng và người dùng tiềm năng để nhận phản hồi.
- Thu thập ý kiến: Thu thập ý kiến về tính dễ sử dụng, bố cục và chức năng của wireframe.
- Sửa đổi và cải thiện: Sửa đổi và cải thiện wireframe dựa trên phản hồi đã nhận được.
Bước 5: Tạo High-Fidelity Wireframe (Tùy Chọn)
- Thêm chi tiết: Thêm các chi tiết trực quan vào wireframe, chẳng hạn như kiểu chữ, màu sắc và hình ảnh.
- Tạo tương tác: Tạo các tương tác cơ bản để mô phỏng trải nghiệm người dùng.
- Kiểm tra tính khả thi: Kiểm tra tính khả thi của các ý tưởng thiết kế và đảm bảo rằng chúng có thể được triển khai một cách hiệu quả.
Bước 6: Lặp Lại và Hoàn Thiện
- Lặp lại các bước trước: Lặp lại các bước đánh giá, phản hồi và sửa đổi cho đến khi bạn hài lòng với wireframe.
- Hoàn thiện wireframe: Hoàn thiện wireframe và chuẩn bị cho giai đoạn thiết kế trực quan.
6. Các Công Cụ Tạo Wireframe Hữu Ích Nhất Hiện Nay
Có rất nhiều công cụ tạo wireframe có sẵn, mỗi công cụ có những ưu điểm và nhược điểm riêng. Dưới đây là một số công cụ phổ biến nhất:
6.1. Balsamiq Mockups
Balsamiq Mockups là một công cụ tạo wireframe nhanh chóng và dễ sử dụng, tập trung vào việc tạo ra các bản phác thảo low-fidelity.
Ưu điểm:
- Giao diện trực quan và dễ sử dụng.
- Thư viện lớn các thành phần giao diện người dùng được tạo sẵn.
- Tập trung vào việc tạo ra các bản phác thảo nhanh chóng.
- Phù hợp cho người mới bắt đầu và các dự án nhỏ.
Nhược điểm:
- Chỉ hỗ trợ tạo wireframe low-fidelity.
- Không có tính năng cộng tác nâng cao.
- Không miễn phí (có bản dùng thử).
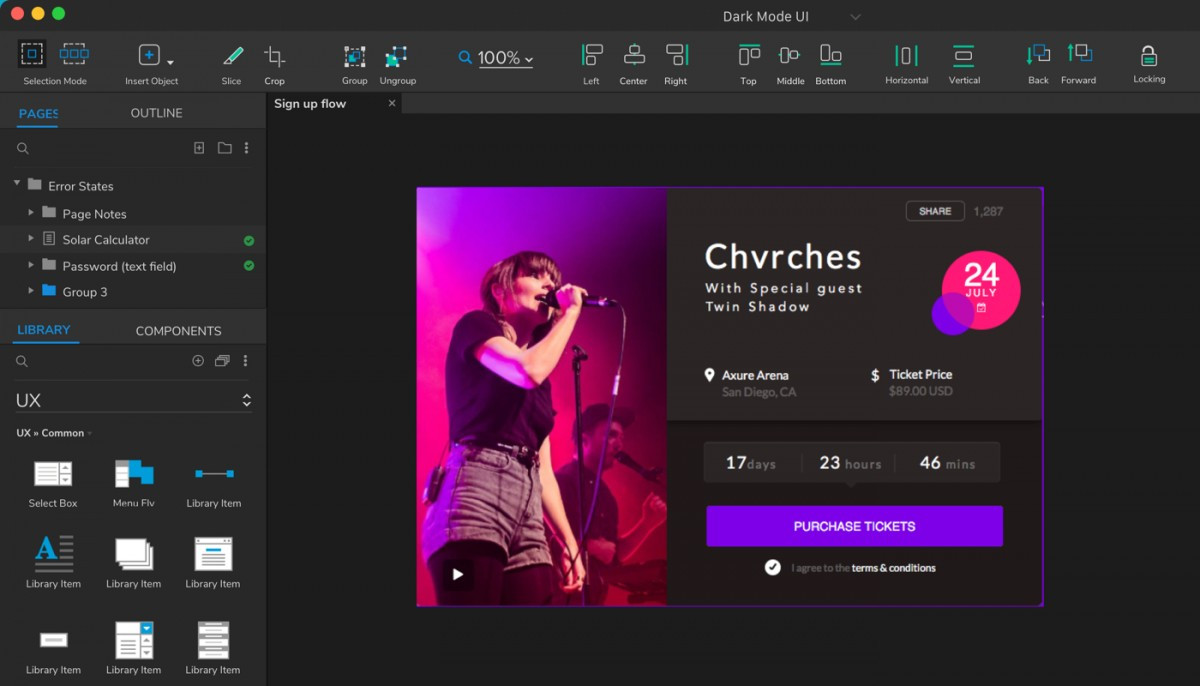
6.2. Axure RP
Axure RP là một công cụ tạo wireframe và prototype chuyên nghiệp, cho phép tạo ra các bản thiết kế high-fidelity với các tương tác phức tạp.
Ưu điểm:
- Hỗ trợ tạo wireframe và prototype high-fidelity.
- Nhiều tính năng nâng cao, chẳng hạn như tạo tương tác, quản lý dữ liệu và cộng tác nhóm.
- Phù hợp cho các dự án lớn và phức tạp.
Nhược điểm:
- Giao diện phức tạp và khó học.
- Giá thành cao.
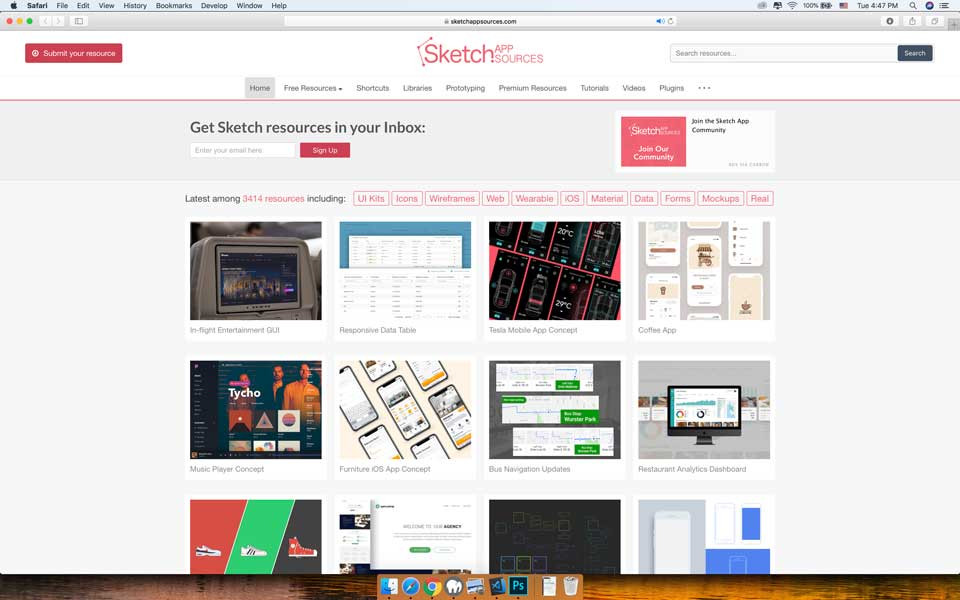
6.3. Sketch
Sketch là một công cụ thiết kế giao diện vector phổ biến, được sử dụng để tạo ra cả wireframe và thiết kế trực quan.
Ưu điểm:
- Giao diện trực quan và dễ sử dụng.
- Nhiều plugin và tiện ích mở rộng.
- Hỗ trợ tạo cả wireframe và thiết kế trực quan.
- Phổ biến trong cộng đồng thiết kế.
Nhược điểm:
- Chỉ chạy trên macOS.
- Không miễn phí (có bản dùng thử).
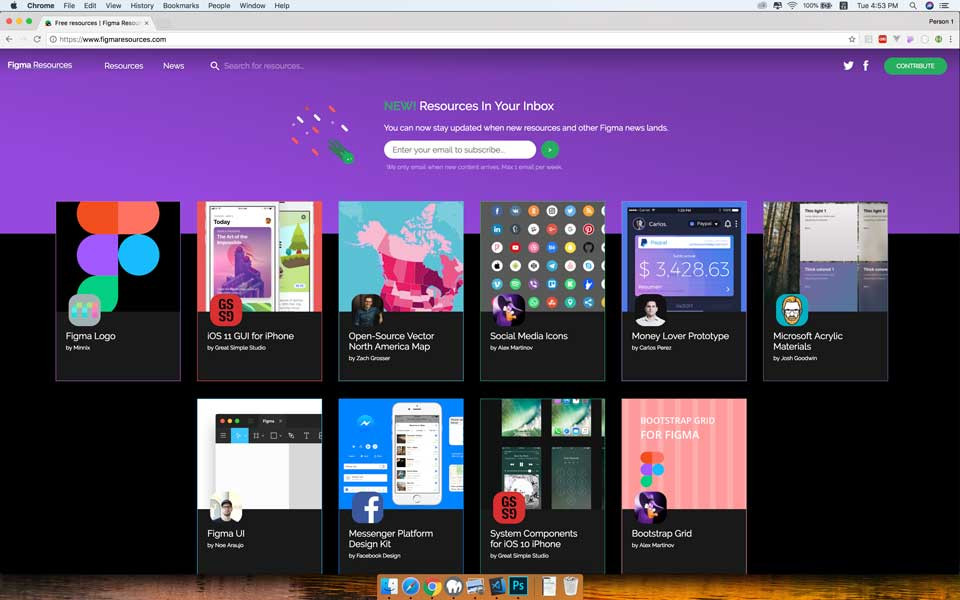
6.4. Figma
Figma là một công cụ thiết kế giao diện dựa trên trình duyệt, cho phép cộng tác trực tiếp và tạo ra cả wireframe và thiết kế trực quan.
Ưu điểm:
- Dựa trên trình duyệt, có thể truy cập từ bất kỳ đâu.
- Tính năng cộng tác trực tiếp mạnh mẽ.
- Hỗ trợ tạo cả wireframe và thiết kế trực quan.
- Có phiên bản miễn phí.
Nhược điểm:
- Yêu cầu kết nối internet ổn định.
- Một số tính năng nâng cao chỉ có trong phiên bản trả phí.
6.5. Adobe XD
Adobe XD là một công cụ thiết kế giao diện của Adobe, tích hợp tốt với các công cụ khác của Adobe Creative Cloud.
Ưu điểm:
- Tích hợp tốt với các công cụ Adobe Creative Cloud.
- Hỗ trợ tạo cả wireframe và thiết kế trực quan.
- Tính năng tạo prototype mạnh mẽ.
Nhược điểm:
- Giá thành cao (yêu cầu đăng ký Adobe Creative Cloud).
Ngoài ra, bạn cũng có thể sử dụng các công cụ đơn giản hơn như PowerPoint, Keynote hoặc thậm chí giấy và bút để tạo wireframe. Quan trọng nhất là chọn công cụ phù hợp với nhu cầu và kỹ năng của bạn.
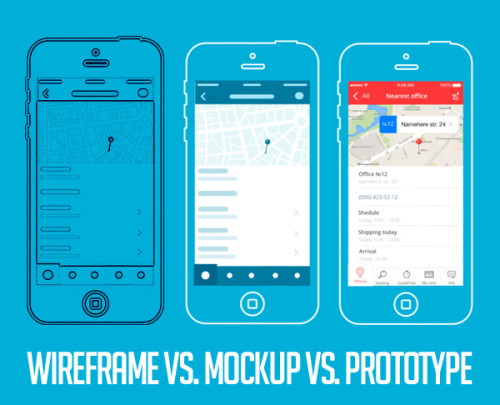
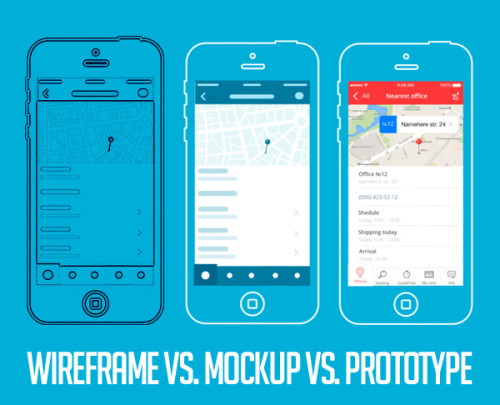
7. Phân Biệt Wireframe, Mockup và Prototype
Nhiều người thường nhầm lẫn giữa wireframe, mockup và prototype. Mặc dù chúng đều là các công cụ quan trọng trong quá trình thiết kế, nhưng chúng có những mục đích và đặc điểm khác nhau:
| Tính năng | Wireframe | Mockup | Prototype |
|---|---|---|---|
| Mục đích | Xác định cấu trúc và chức năng | Trình bày thiết kế trực quan | Mô phỏng trải nghiệm người dùng |
| Độ trung thực | Thấp (chỉ tập trung vào bố cục và nội dung) | Trung bình (thêm màu sắc, kiểu chữ, hình ảnh) | Cao (có tương tác và chức năng cơ bản) |
| Giai đoạn | Đầu | Giữa | Cuối |
| Công cụ | Balsamiq, Mockplus, PowerPoint, giấy bút | Sketch, Figma, Adobe XD | InVision, Marvel, Axure RP |















Wireframe: Tập trung vào cấu trúc và chức năng, không có yếu tố trực quan.
Mockup: Thể hiện thiết kế trực quan, bao gồm màu sắc, kiểu chữ và hình ảnh, nhưng không có tương tác.
Prototype: Mô phỏng trải nghiệm người dùng, cho phép tương tác và điều hướng giữa các trang.
8. Các Mức Độ Trung Thực Của Wireframe
Wireframe có thể được tạo ra ở nhiều mức độ trung thực khác nhau, tùy thuộc vào mục tiêu và giai đoạn của dự án. Dưới đây là một số mức độ trung thực phổ biến:
8.1. Block Diagrams (Sơ Đồ Khối)
Đây là mức độ đơn giản nhất của wireframe, chỉ sử dụng các hình khối đơn giản để biểu diễn các thành phần trên trang. Block diagrams tập trung vào bố cục tổng thể và luồng thông tin.
8.2. Grey Boxes (Hộp Xám)
Sử dụng các sắc thái khác nhau của màu xám để phân biệt các thành phần trên trang và tạo ra một cái nhìn trực quan hơn.
8.3. High-Fidelity Text (Văn Bản Độ Trung Thực Cao)
Sử dụng văn bản thực tế thay vì văn bản giữ chỗ để thể hiện nội dung trên trang. Điều này giúp đánh giá cách nội dung sẽ phù hợp với bố cục và ảnh hưởng đến trải nghiệm người dùng.
8.4. High-Fidelity Color (Màu Sắc Độ Trung Thực Cao)
Sử dụng màu sắc để làm nổi bật các thành phần quan trọng và tạo ra một cái nhìn trực quan hơn. Tuy nhiên, cần tránh sử dụng quá nhiều màu sắc để không làm mất tập trung vào cấu trúc và chức năng của wireframe.
8.5. High-Fidelity Media (Phương Tiện Truyền Thông Độ Trung Thực Cao)
Sử dụng hình ảnh, video và các phương tiện truyền thông khác để thể hiện nội dung trên trang một cách chân thực hơn.
9. Những Sai Lầm Cần Tránh Khi Tạo Wireframe
Để tạo ra wireframe hiệu quả, bạn cần tránh những sai lầm sau:
- Bỏ qua giai đoạn nghiên cứu: Nghiên cứu là bước quan trọng để hiểu rõ mục tiêu, đối tượng và yêu cầu của dự án.
- Tập trung quá nhiều vào chi tiết: Wireframe nên tập trung vào cấu trúc và chức năng, không phải là thiết kế trực quan.
- Không thu thập phản hồi: Phản hồi từ đồng nghiệp, khách hàng và người dùng tiềm năng là rất quan trọng để cải thiện wireframe.
- Không lặp lại quy trình: Quy trình tạo wireframe là một quá trình lặp đi lặp lại, cần liên tục đánh giá và cải thiện.
- Sử dụng công cụ không phù hợp: Chọn công cụ tạo wireframe phù hợp với nhu cầu và kỹ năng của bạn.
10. Ứng Dụng Thực Tế Của Wireframe Trong Ngành Ẩm Thực
Mặc dù wireframe thường được sử dụng trong thiết kế website và ứng dụng, nó cũng có thể được áp dụng trong ngành ẩm thực để:
- Thiết kế giao diện đặt món trực tuyến: Tạo wireframe cho giao diện đặt món trực tuyến, giúp người dùng dễ dàng tìm kiếm và lựa chọn món ăn.
- Thiết kế ứng dụng quản lý nhà hàng: Tạo wireframe cho ứng dụng quản lý nhà hàng, giúp nhân viên dễ dàng quản lý đơn hàng, bàn và thực đơn.
- Thiết kế trang web giới thiệu nhà hàng: Tạo wireframe cho trang web giới thiệu nhà hàng, giúp thu hút khách hàng và tăng doanh thu.
- Thiết kế ứng dụng công thức nấu ăn: Tạo wireframe cho ứng dụng công thức nấu ăn, giúp người dùng dễ dàng tìm kiếm và làm theo các công thức.
Ví dụ, một nhà hàng ở Chicago có thể sử dụng wireframe để thiết kế lại trang web của họ, giúp khách hàng dễ dàng tìm kiếm thông tin về thực đơn, giờ mở cửa và địa chỉ. Họ cũng có thể sử dụng wireframe để thiết kế một ứng dụng di động cho phép khách hàng đặt món trực tuyến và nhận thông báo về các chương trình khuyến mãi.
Địa chỉ nhà hàng (ví dụ): 175 W Jackson Blvd, Chicago, IL 60604, United States.
Số điện thoại (ví dụ): +1 (312) 563-8200.
Website (ví dụ): balocco.net.
FAQ: Những Câu Hỏi Thường Gặp Về Wireframe
- Wireframe có phải là một bản thiết kế hoàn chỉnh không? Không, wireframe chỉ là bản phác thảo bố cục và chức năng cơ bản, chưa bao gồm các yếu tố thiết kế trực quan.
- Tôi có cần phải là một nhà thiết kế chuyên nghiệp để tạo wireframe không? Không, bất kỳ ai cũng có thể tạo wireframe bằng các công cụ đơn giản hoặc thậm chí giấy và bút.
- Tôi nên sử dụng công cụ nào để tạo wireframe? Có rất nhiều công cụ tạo wireframe có sẵn, hãy chọn công cụ phù hợp với nhu cầu và kỹ năng của bạn.
- Tôi nên tạo wireframe low-fidelity hay high-fidelity? Điều này phụ thuộc vào giai đoạn của dự án và mục tiêu của bạn. Thông thường, các dự án sẽ bắt đầu với low-fidelity wireframe và dần chuyển sang high-fidelity wireframe.
- Tôi nên thu thập phản hồi về wireframe từ ai? Thu thập phản hồi từ đồng nghiệp, khách hàng và người dùng tiềm năng.
- Tôi nên làm gì nếu tôi không hài lòng với wireframe? Sửa đổi và cải thiện wireframe dựa trên phản hồi đã nhận được.
- Tôi có cần phải tạo wireframe cho tất cả các trang web và ứng dụng không? Mặc dù không bắt buộc, việc tạo wireframe thường là một bước quan trọng để đảm bảo rằng sản phẩm cuối cùng đáp ứng được nhu cầu của người dùng.
- Wireframe có thể giúp tôi tiết kiệm thời gian và chi phí không? Có, bằng cách xác định các vấn đề tiềm ẩn ở giai đoạn đầu, wireframe giúp tránh những thay đổi tốn kém sau này.
- Tôi có thể sử dụng wireframe để làm gì khác ngoài thiết kế website và ứng dụng? Wireframe có thể được sử dụng trong nhiều lĩnh vực khác nhau, chẳng hạn như thiết kế nội thất, thiết kế sản phẩm và thiết kế trải nghiệm người dùng.
- Làm thế nào để học thêm về wireframe? Có rất nhiều tài nguyên trực tuyến có sẵn, bao gồm các bài viết, hướng dẫn và khóa học. Bạn cũng có thể tìm kiếm các mẫu wireframe để lấy cảm hứng.
Lời Kêu Gọi Hành Động (CTA)
Bạn đã sẵn sàng để tạo ra những giao diện người dùng tuyệt vời? Hãy truy cập balocco.net ngay hôm nay để khám phá bộ sưu tập công thức nấu ăn phong phú, mẹo nấu ăn hữu ích và kết nối với cộng đồng những người đam mê ẩm thực tại Mỹ. Tìm kiếm cảm hứng, học hỏi kỹ năng và tạo ra những trải nghiệm ẩm thực đáng nhớ!
Với balocco.net, bạn có thể dễ dàng tìm thấy các công thức nấu ăn ngon, dễ thực hiện và có nguồn nguyên liệu dễ tìm. Chúng tôi cung cấp các bài viết hướng dẫn chi tiết về các kỹ thuật nấu ăn, gợi ý về nhà hàng và quán ăn nổi tiếng, cũng như các công cụ và tài nguyên để lên kế hoạch bữa ăn và quản lý thực phẩm. Hãy tham gia cộng đồng của chúng tôi để giao lưu và chia sẻ kinh nghiệm với những người yêu thích ẩm thực khác!
Địa chỉ: 175 W Jackson Blvd, Chicago, IL 60604, United States.
Điện thoại: +1 (312) 563-8200.
Website: balocco.net.


