Redux Saga es una librería middleware de Redux que facilita la gestión de efectos secundarios en aplicaciones Redux. Aprovechando al máximo las funciones de generadores (function*) de ES6, permite escribir código asíncrono que se asemeja al código síncrono.
Redux Saga no solo existe en el mundo de JavaScript, sino que también se considera un patrón de diseño. El patrón Saga es una forma de gestionar transacciones largas con múltiples efectos secundarios o riesgos potenciales. Para cada transacción exitosa, debe haber una contra-transacción para revertirla a su estado original en caso de fallo.
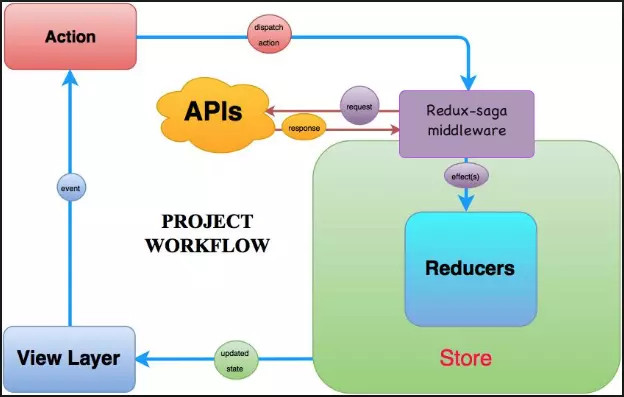
 Diagrama del patrón Saga en la gestión de transacciones
Diagrama del patrón Saga en la gestión de transacciones
Un efecto secundario es una tarea en la programación funcional que necesita interactuar con el mundo exterior, como llamar a una API para obtener datos, guardar datos en localStorage o leer cookies del navegador. Estas tareas suelen ser asíncronas y pueden cambiar el estado de la aplicación. Los reducers en Redux deben ser síncronos y puros, es decir, solo deben procesar la lógica basándose en la entrada y devolver la salida sin causar efectos secundarios. Por lo tanto, Redux Saga se utiliza para gestionar los efectos secundarios fuera del reducer, manteniéndolo simple y fácil de probar.
Una función generadora es un tipo especial de función en JavaScript que puede pausar su ejecución y devolver un valor varias veces. La palabra clave yield se utiliza para pausar la ejecución y devolver un valor. A diferencia de una función normal que se ejecuta y devuelve el resultado una vez, una función generadora puede ejecutarse, pausar, devolver un resultado y continuar la ejecución desde donde se detuvo.
Redux Saga funciona escuchando las acciones que se envían. Cuando se envía una acción, Redux Saga comprueba si es una acción que le interesa. Si es así, ejecuta una función generadora correspondiente. Esta función generadora yieldeará objetos de efecto. Los objetos de efecto son objetos que contienen información que indica al middleware de Redux que realice otras acciones, como llamar a una función asíncrona o enviar una nueva acción al almacén.
Entonces, ¿por qué usar Redux Saga? En comparación con Redux Thunk, otro middleware comúnmente utilizado para gestionar efectos secundarios, Redux Saga ofrece muchas ventajas. Redux Thunk a menudo conduce al «infierno de las devoluciones de llamada» cuando se manejan múltiples tareas asíncronas anidadas, lo que dificulta la lectura y el mantenimiento del código. Redux Saga, con el uso de funciones generadoras y objetos de efecto, hace que el código sea más legible, comprensible y fácil de probar. Redux Saga permite probar los flujos asíncronos fácilmente y mantiene las acciones puras.
Ejemplo de comparación entre Redux Thunk y Redux Saga en el manejo de una solicitud API:
Redux Thunk:
import { API_BUTTON_CLICK, API_BUTTON_CLICK_SUCCESS, API_BUTTON_CLICK_ERROR } from './actions/consts';
import { getDataFromAPI } from './api';
const getDataStarted = () => ({ type: API_BUTTON_CLICK });
const getDataSuccess = data => ({ type: API_BUTTON_CLICK_SUCCESS, payload: data });
const getDataError = message => ({ type: API_BUTTON_CLICK_ERROR, payload: message });
const getDataFromAPI = () => {
return dispatch => {
dispatch(getDataStarted());
getDataFromAPI()
.then(data => {
dispatch(getUserSuccess(data));
})
.catch(err => {
dispatch(getDataError(err.message));
});
};
};Redux Saga:
import { call, put, takeEvery } from 'redux-saga/effects';
import { API_BUTTON_CLICK, API_BUTTON_CLICK_SUCCESS, API_BUTTON_CLICK_ERROR } from './actions/consts';
import { getDataFromAPI } from './api';
export function* apiSideEffect(action) {
try {
const data = yield call(getDataFromAPI);
yield put({ type: API_BUTTON_CLICK_SUCCESS, payload: data });
} catch (e) {
yield put({ type: API_BUTTON_CLICK_ERROR, payload: e.message });
}
}
export function* apiSaga() {
yield takeEvery(API_BUTTON_CLICK, apiSideEffect);
}Redux Saga ayuda a separar la lógica de gestión de efectos secundarios de los componentes y reducers, lo que facilita el mantenimiento, la expansión y las pruebas del código. El uso de try/catch en Redux Saga facilita el manejo de errores en comparación con el uso de cadenas de promesas en Redux Thunk.

